これまでの記事で、アクセスゲッターの制作経緯や、ツールで作成したサイトでも実際にアクセスが呼べていること、そしてそのアクセスをどう収益に結びつけていくのか?
という部分をお伝えして来ました。
只、どれだけ有益なツールやノウハウでも、難しいとか面倒くさい作業を強いられるようでは、肝心の実践(継続)が困難ですよね?
実際のところ、うちの読者さまであるあなたは、これまでそのような、いわゆる「挫折」を何度か経験しているのではないでしょうか。
そこで今日は、あなたにアクセスゲッターの操作方法と、アドセンスマックスの進め方についてお伝えします。
これを読めば、難しい作業など一切ないということが、あなたにもわかっていただけるでしょう。
ゼヒ最後までお付き合いくださいませ。
記事作成の準備
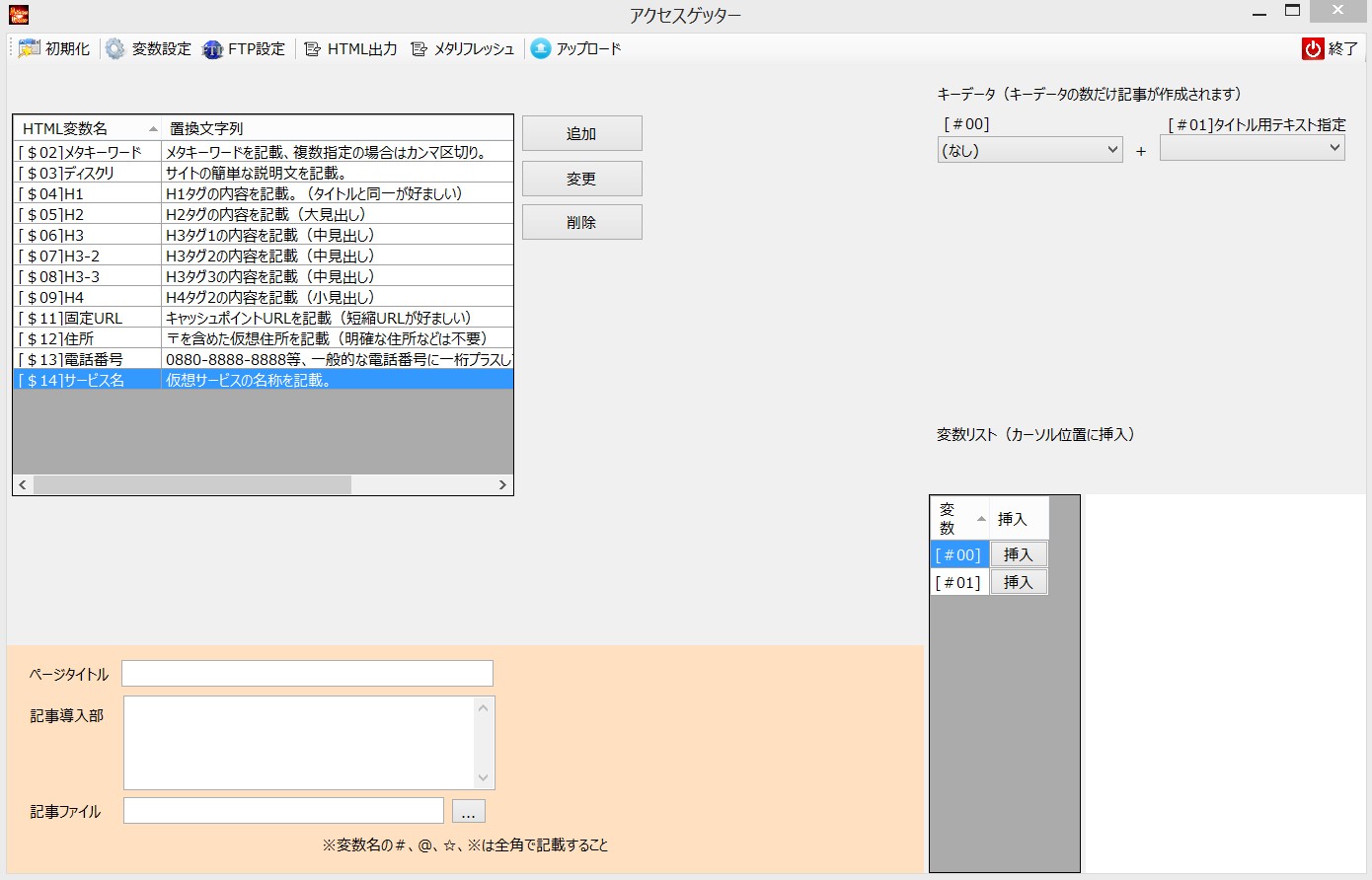
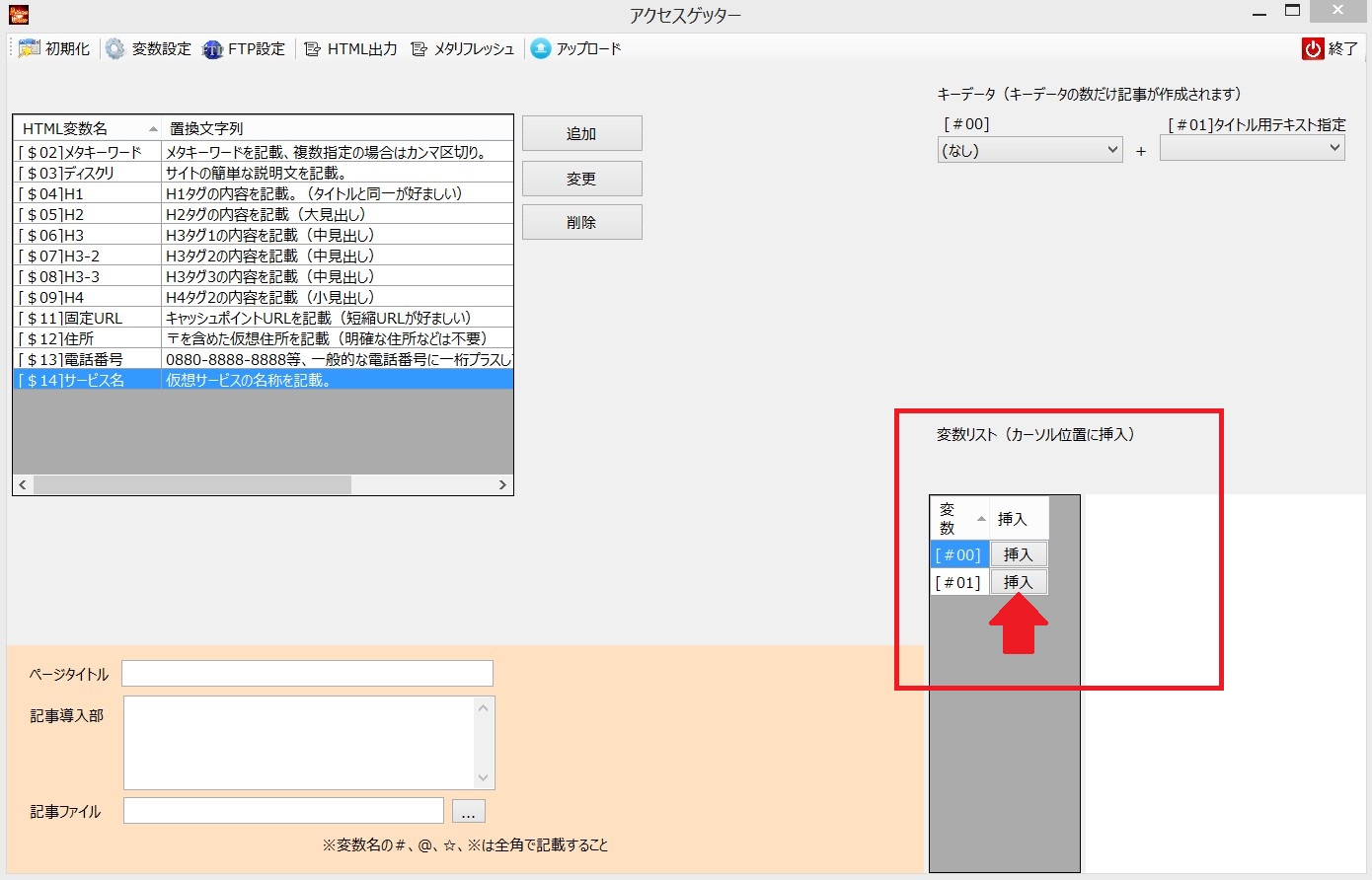
アクセスゲッターの操作画面
まずこれが、アクセスゲッターの操作画面です。

スパイダーに似てるでしょ?
でもスパイダーとは少し違っていて、アクセスゲッターは、以下の4つのエリアで構成されます。
- キーデータ指定エリア
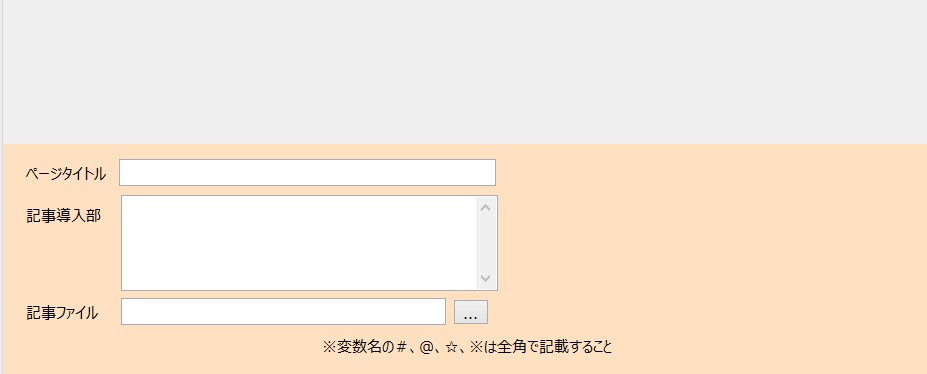
- タイトル&記事導入エリア
- 変数リストエリア
- HTML置換エリア
アクセスゲッターでは、これら4つのエリアを設定し、まず記事(ページ)を作成します。
では、それぞれのエリアをどう設定していくのか?
解説していきましょう。
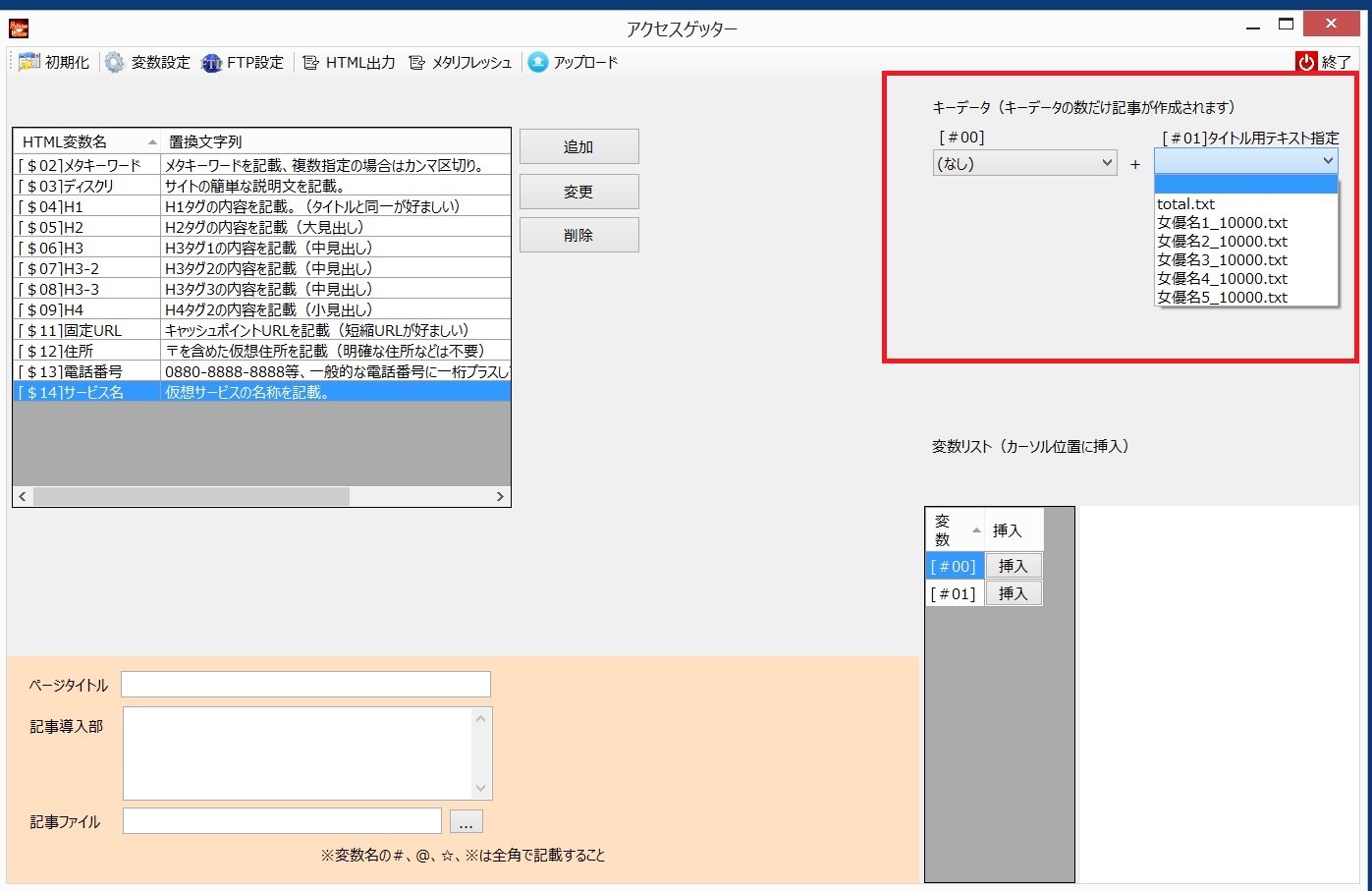
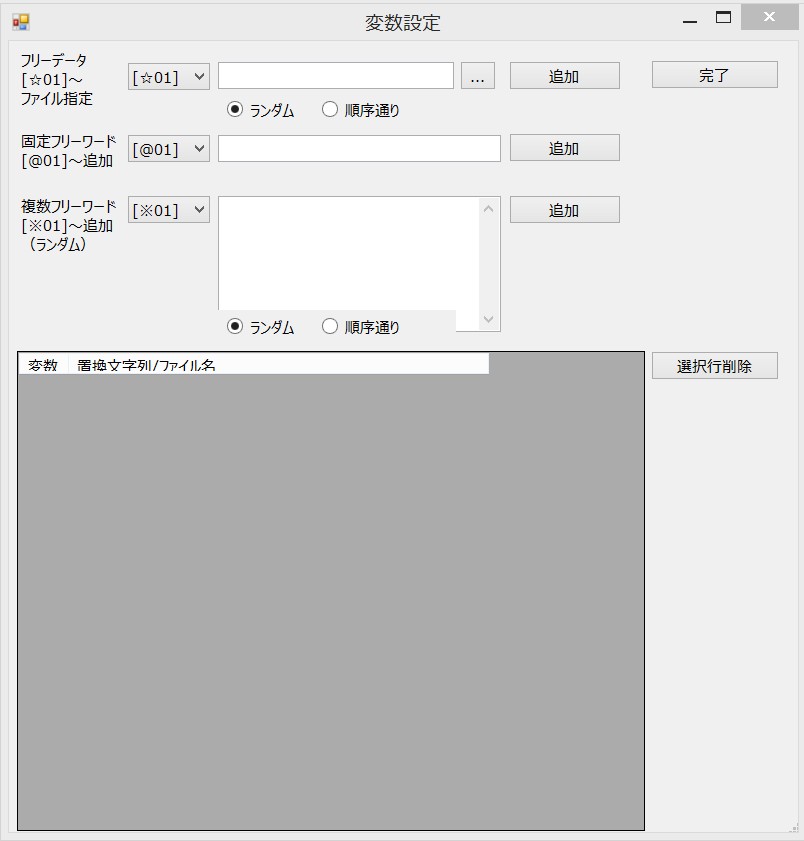
キーデータ指定エリア
 アクセスゲッターは、キーデータの数だけ、記事を生成します。
アクセスゲッターは、キーデータの数だけ、記事を生成します。
これはスパイダーと同じ。
只、アドセンスマックスの実践が前提ですので、都道府県名や駅名などではなく、ここはセクシー女優名のリストを指定します。
デフォルトで1万名の女優名×5、そしてそれを結合したtotalリストをお渡ししますので、任意で使い分けて下さい。
ちなみに、おすすめの工程としては、ひとまず1万記事ずつのサイトを作っていくことですね。
これならサイト作成までは2~3分、アップロード時間を含めても、10分かからず仕上がります。
仮に、1日30~40分ほどの時間を確保出来れば、1日で5万人の女優名を網羅するサイト群がアップ可能。
これを、サブキーワードを少しずつ加えながら、繰り返していくと良いですよ。
タイトル&記事導入エリア

ここもスパイダーでお馴染みのところ。
変数設定で記憶した置換文字を含めたタイトル、及び記事導入部(リード分)を記述することで、1ページずつ異なった記事を生成出来ます。
と書いても、あなたがスパイダーをお使いになっていなければ、ピンと来ないと思いますので、ちょっとサンプルをお見せしましょう。
タイトル
[#01]のエッチな動画はこちら
リード文
[#01]のエッチな無料動画はこちら。[☆01]ものが人気の[#01]ですが、[☆04]も好評です。この動画では[☆05]姿も楽しめますよ。
こんな風に記述した場合、各記号は下記のキーワードに置換されます。
[#01]⇒キーデータの女優名
[☆01]⇒プレイ(フェチ)ワード
[☆04]⇒シチュエーションワード
[☆05]⇒コスチュームワード
この場合、記事がどう仕上がるかというとこんな感じ。
タイトル
愛内愛流のエッチな動画はこちら
リード文
愛内愛流のエッチな無料動画はこちら。くすぐりものが人気の愛内愛流ですが、お姉さんも好評です。
この動画では制服姿も楽しめますよ。
タイトル
愛内あみのエッチな動画はこちら
リード文
愛内あみのエッチな無料動画はこちら。汗だくものが人気の愛内あみですが、受付嬢も好評です。
この動画ではセーラー服姿も楽しめますよ。
プレイワードには61個、シチュエーションワードには97個、コスチュームワードには25個のデータがあります。
また、それ以外にも、「素人」「SM」などのジャンルワードで48個。
「小柄」「ぽっちゃり」などのタイプワードに27個のデータを同梱しています。
これらの.txtファイルを、初期設定にてアクセスゲッターに指定&登録して下さい。

(合計13個のtextファイルで、登録はクリックだけで完了します。)
尚、これらをデータベース化しないのは、以降の追記・編集がややこしくなってしまうからなんですね。
作業は最初の1回だけですので、お手数ですがお願いしています。
また、その設定さえ完了していただければ、すぐあなたに記事作成の実践に取り掛かっていただけるよう、タイトル及びリード文のサンプルデータをお付けします。
これを活用し、あなたがアクセスゲッターの仕組みを理解したあと、ご自身のオリジナルのテンプレートを作っていただくと良いでしょう。
変数リストエリア

ここもスパイダーと同じエリア。
タイトルやリード文をテンプレート化してしまえば、ほとんど使わない箇所です。
但し[#01]などの#記号は、全角で指定しなければならず、これが見た目ではスゴくわかりにくいです。
全角変換のキーボード操作を熟知していれば、なんてことはないんですけど、過去何度か
「記号の置換が反映しません」というお問い合わせを頂戴しています。
ですから、記事に挿入の際には出来るだけ、ここの「挿入ボタン」をご活用ください。
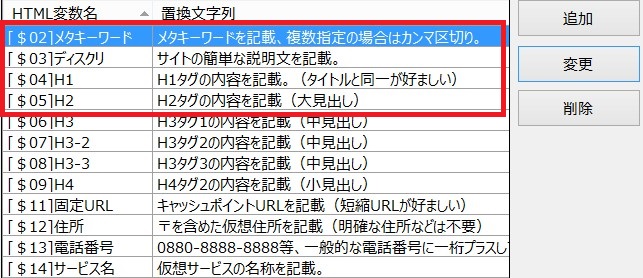
HTML置換文字設定エリア

アクセスゲッターの、最大の特徴とも言うべきエリアがここ。
SEO対策として、HTMLサイトの構築に必要な、メタキーワードやディスクリプション、そしてH1~H4までの見出しを設定します。
また、それ以外にも「しっかりとした組織が運営している」と、検索エンジンにアピールすべく、ダミーの運営元情報を記載します。
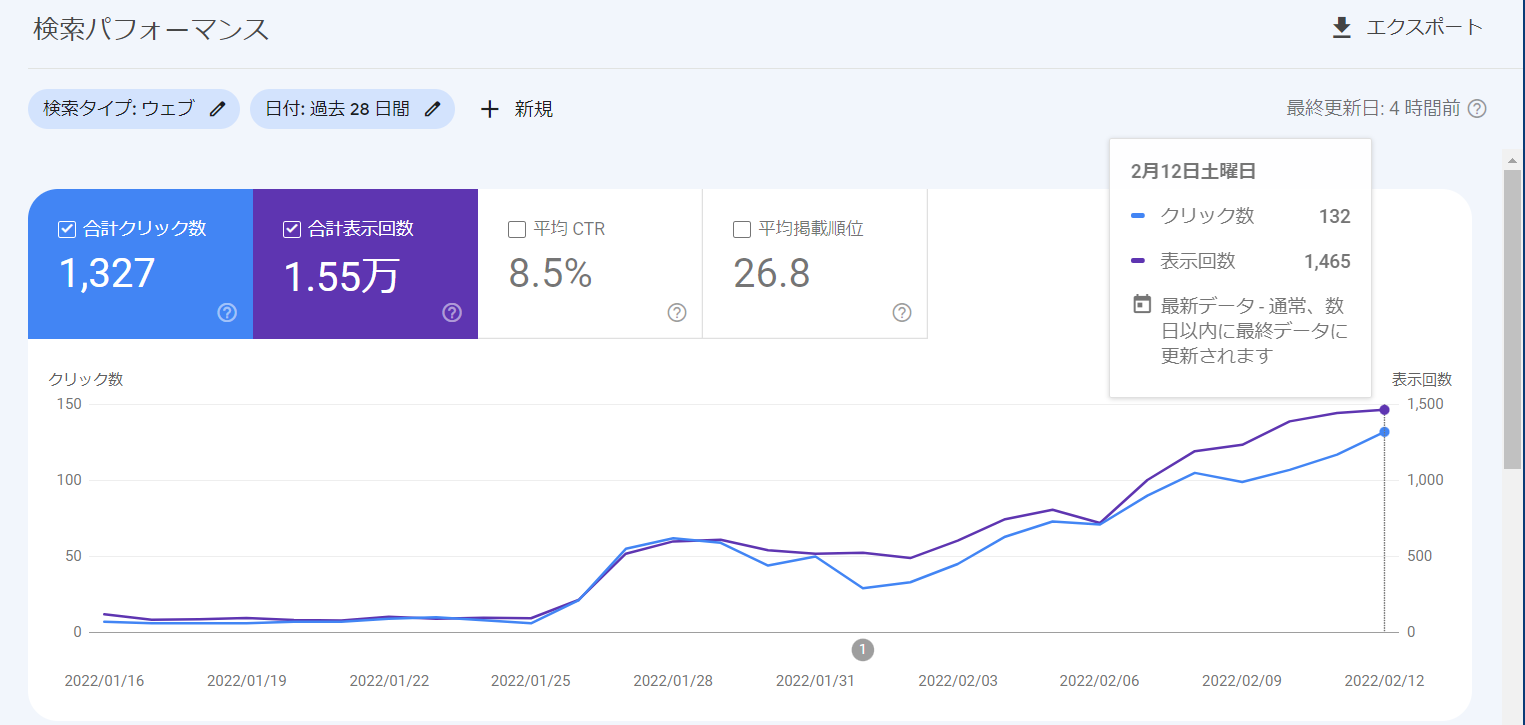
ちなみに、アップしたばかりのサイトが、日に日にアクセスを集めている理由。

それはこれらを設定・記述しているからこそ、検索エンジンから一定の評価を得ている可能性が高いです。
多少面倒かも知れませんが、ここは必ず実践しましょう。
とは言え、ここも作業は実に簡単です。
まずサイト作成のたびに、必ず変更すべきところは、下図の4か所。

しかも[$04]は、記事タイトルをそのまま貼り付ければ良いので、実質は3か所の変更で問題ありません。
そして、その変更作業というのも、サイトで設定するキーワードをコピペするだけ。
アドセンスマックスを実践する際は、最低そこだけ都度設定すれば、アクセスを呼べるサイトになります。
なぜなら、実はこのエリアにも、変数設定で指定したワードが反映するんですよ。
ですから、H3の中見出しや小見出し部分に、[#01]とか[☆01]などの変数記号を記載しておけば、自動的に関連ワードがランダムに挿入される仕組みになっています。
この非常に実用的、かつ効果的な仕組みを活用することで、ストレスを感じることなく、サイト作成作業がはかどりますよ。
とは言え、きっとあなたは今、こう思っていることでしょう。
「見出しとか自分に設定できるかな?」
確かに、ここは本気で取り組んでいただきたいところですし、そのためには競合サイトをリサーチして、上位表示される工夫を凝らすべき箇所です。
しかし、何度も書きますが、アドセンスマックスの実践では、そこまでこだわらなくてもアクセスは来ます。
つまり、ガツンと上位表示されなくとも、アクセスは来るんです。
したがいまして、まずはあなたにスグ実践してもらえるよう、ここの部分もサンプルデータを用意しています。
ひとまずこれを使い、アクセスゲッターの使い方に慣れた後に、オリジナルデータの作成に取り掛かって下さい。
アクセスゲッターによるサイト生成
これまでの工程を完了すれば、あとはサイトを作成し、アップロードするだけ。
そのサイト作成も非常に簡単です。
アクセスゲッター操作画面の左上、HTML出力タブをクリックします。
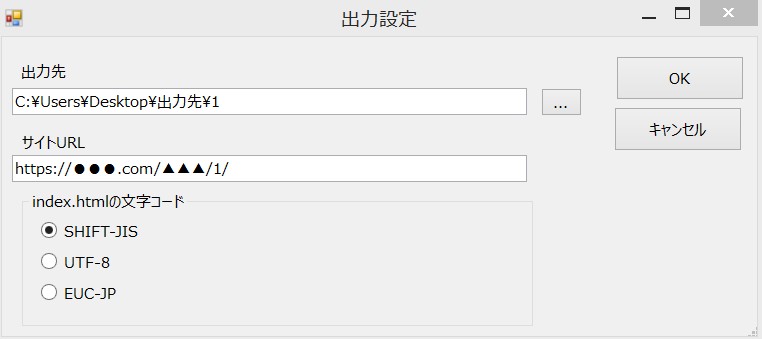
するとこのように、出力設定のサブ画面が表示されるので、出力先とサイトのURLを指定します。

このURLは、自動生成されるサイトマップの記述に反映されるので、間違いのないように記載しましょう。
尚、URLとキーワードを一元管理しやすいよう、別途サイト管理表をお渡しします。
これに基づきURLを記載することで、誤記載することは無くなるハズですので、必ずご活用ください。
出力先とサイトURLを記載したらOKをクリックしましょう。
これだけで、各ページにランダムで内部リンクを貼ったサイトが作成できます。
ちなみに1万記事規模なら、ものの数秒で完了しますよ。
サイトのアップロード
アクセスゲッターにもFTP機能を実装していますが、転送スピードが遅いので、別途無料のFTPソフト「FileZilla(ファイルジラ)」を使って、出来上がったサイトをアップロードしましょう。

ファイルジラの転送速度アップ方法も、マニュアルに記載していますので、これを参考に設定の上、アップロードして下さい。
尚、ここでサンプルサイトをお見せしても良いんですが、あなたがそれを見たらきっとこう感じると思うんです。
「こんなショボいサイトで稼げるワケないじゃん」
実際サイトのデザインは、ものスゴくダサいですからね。
但し、それが功を奏するといいますか、そもそもアクセスゲッターで作るサイトは、アクセスを集めることだけが目的のもの。
だからサイトそのものは、ダサい方がさっさとキャッシュポイントのページに飛んでくれるんですよ。
只、「どうしてもサンプルが見たい」と、あなたが思われるのであれば、メルマガにご登録ください。
直ちに送信される、登録完了メールのフッターにて、サンプルサイトのURLをお知らせします。
メタリフレッシュタグの記載
前述のとおり、アクセスゲッターで作成するサイトは、別のサイト(キャッシュポイント)に送客するためのもの。
つまりユーザーに「別ページへリダイレクトさせるサイト」ということです。
サイトをアップしたばかりの時は、まずは検索エンジンにインデックスさせること、そして表示順位の安定を図る時期。
その為、アップ後はサーチコンソールにプロパティ登録をし、サイトマップ送信を行うだけに留めます。
このまま放置していても、ある程度のアクセスは、キャッシュポイントへ送客出来るでしょう。
ヘッダー画像をクリックしてくれるユーザーが、一定数いますからね、
しかし、やはりそれは一定数です。
アクセスしてくるユーザーが、全員ヘッダー画像をクリックしてくれるワケではありません。
その場でブラウザバック、あるいはブラウザを閉じてしまうケースも多分にあるでしょう。
それはつまり機会損失ということです。
この機会損失を極限まで減らす仕掛け、それがサイトへのメタリフレッシュタグの記載です。
サイトのヘッダー部分に、メタリフレッシュタグを記載することで、アクセスを強制的にキャッシュポイントへ送客することが出来ます。
つまりこの仕掛けを施すことで、機会損失が大幅に減らせるワケですね。
ではどうやって、この仕掛けを施すのか?
数ページ規模の1サイトであれば、手動で記述すれば済むことです。
しかし実際には、1万記事規模のサイトを、何十個何百個と量産していくのですから、とてもじゃあないですけど、手動での作業は不可能でしょう。
そこで、この実務もアクセスゲッターに任せます。
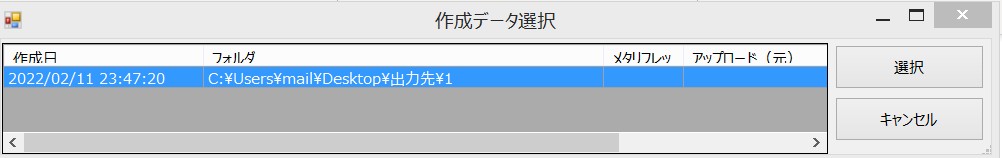
サイトがインデックスされ、順位が安定してきた段階(大よそ1カ月~2ヵ月間)で、作成済みのサイトに、メタリフレッシュタグを仕込みますが、この作業、ローカル(あなたのPC)に保存してあるサイトデータを指定し、選択ボタンをクリックするだけで完了です。

後はこれを、既存のサイト(アップされているサイト)に上書きアップロードすればOK。
これで訪れたアクセスを、全て強制的にキャッシュポイントサイトへ流すことが出来ますよ。
アクセスゲッター操作のまとめ
では、アクセスゲッターの準備(初期設定)から、サイトへのメタリフレッシュタグまでの操作方法をまとめます。
- 初期設定
付属のデータを変数設定モードで登録(クリック操作のみ)
- キーデータ指定
付属のセクシー女優名データをフリックで指定
- タイトル&記事導入
付属のサンプルデータを活用して記載。(コピペのみ)
※アクセスゲッターの仕組みを把握したあとは、オリジナルの文章に改編のこと。
- HTML置換
付属のサンプルデータを活用して記載(コピペのみ)
※アクセスゲッターの仕組みを把握したあとは、オリジナルのフレーズに改編のこと。
- HTMLサイト出力
出力先と、付属のサイト管理表に基づくURLを記載してサイトを出力(クリックとコピペのみ)
- サイトのアップロード
FTPソフト「FileZilla」を使ってサイトをアップロード(クリックのみ)
- サイトにメタリフレッシュタグの記載
ローカル側に保存してあるサイトデータに、メタリフレッシュタグを記載し、アップしてあるサイトに上書きアップロード(クリックのみ)
ご覧のとおり、作業の99%はクリックとコピペで完了します。
また残りの1%も、サイト管理表に記載のキーワードとURLを転載するだけですので、事実上は100%と言って良いかも知れませんね。
アクセスゲッターの操作に関しての説明は以上になります。
只、あなたは恐らく
「こんな単調な作業だけで、ホントにアクセスを呼べるサイトが作れるのか?」
と、まだまだ疑問に思われていることでしょう。
そうなんです。
アクセスゲッターで作るサイトが、なぜこんなに早くアクセスを呼べるのか?
それは、まだ仕掛けがあるからなんですよ。
次回は、あなたのその疑問(疑念)を払拭すべく、今日語らなかった、アクセスゲッターで作るサイトの「3つの仕掛け」をお伝えします。
メルマガ会員募集中です。